Getting Ready for Google I/O 2017!
/You can watch it here:
Thoughts on technology, accessibility, pets - especially dogs, UI, UX, and anything else that I feel like sharing.
You can watch it here:
Been looking for a good solution that would let you style your dropdowns using only CSS? Me too!
Take a look at this, it's an awesome solution:
https://www.sitepoint.com/premium/screencasts/styling-a-custom-select-menu-with-css
For example, check out Amazon's package tracker during the holiday season:

Amazon adds a holiday touch to their package tracker page. Come on, admit it, you smiled!
Did you know that every month you can download a free photo, illustration, audio file, and/or video file from www.istockphoto.com? All you need to do is:
Pretty sweet deal, if you ask me!
Full disclosure: This is not a paid posting (not that there’d be anything wrong with that!), other than I did use a referral link, but I’d only get credit if you use the link and then buy 30 files in 30 days, which would be a bonus but is totally not the point. The point is, this is such a great resource *and* they give away free stuff every month, and who doesn’t love FREE? I mean, seriously, it’s a good deal.
Just a reminder, you can watch Google I/O 2016 if you want:
I’m looking forward to another exciting Google I/O - this year it’s running May 18 - 20, 2016.
For easy access to the online session, feel free to come back and check this out:
[UPDATE 08/25/2015: Over the past week or so I’ve noticed that Google Analytics is now reporting Windows 10 and Edge browser traffic! Whoohoo!]
The quick answer is…you can’t (yet). At least not easily, or cleanly.
But, there are a couple of thing things you can do.
1) Look for the new Microsoft Edge user agent string, which will look something like:
Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10240
Mozilla/5.0 (Windows NT 10.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.10136
Note: The last numbers, the part after Edge/12, will vary.
2) Compare the Windows NT traffic you were getting before Windows 10 launched to what you see now. Any increase could be signs of Windows 10 users, who are most probably using MS Edge.
3) Grab or create a custom segment. For example: http://tinyurl.com/ngua99w
4) Wait a bit for Google to catch up. (Although, I really don’t understand why they don’t already have this in place. You’d think that they would have been working with the early releases, right?)
Here are a couple of interesting articles to watch - they’ll probably update as new info comes in:
OK, so now that we know the real name for the browser formerly known as “Spartan” is Microsoft Edge*, the next question is…
What is this browser going to do to my website (or web application)?
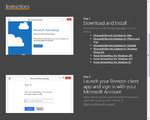
There are 2 ways you can go about testing this today:
Since I don’t have a system I want to install Windows 10 on right now, I went for the online testing option. Here’s how you can do that:


That’s the good news. The bad news is, it doesn’t work for local testing. Even when I replace localhost with the IP address. Which makes sense, since it’s based on a remote system, but for those of use who need to test stuff that’s not out on the public web, well, hopefully a solution is on the way!
*And think of all the fun confusion we have to look forward to, since Edge is used for Micorsoft Edge Transport servers, the Verizon Edge program, the Samsung Edge phones, heck there was even a Microsoft Edge messenger bag!
Did you know that every month you can download a free photo, illustration, audio file, and/or video file from www.istockphoto.com? All you need to do is:
Pretty sweet deal, if you ask me!
Full disclosure: This is not a paid posting (not that there’d be anything wrong with that!), other than I did use a referral link, but I’d only get credit if you use the link and then buy 30 files in 30 days, which would be a bonus but is totally not the point. The point is, this is such a great resource *and* they give away free stuff every month, and who doesn’t love FREE? I mean, seriously, it’s a good deal.
A real person in a sometimes unreal world.